CSS visibilityhiddenは、要素を非表示にしますが、その要素が持っている位置や幅、高さなどの構造は維持されます。 displaynoneと異なり、兄弟要素や子要素でvisibilityvisibleを指定してやると、指定した部分を表示することが出来ます。 WordPressのアーカイブ ここまで、"floatプロパティ"と、"displayプロパティを使った3つのレイアウトモード(table、inlineblock、flex)"を使って、2段組みレイアウトをしてきました。次は、冒頭でも書いてた、文章を読みやすくする目的のレイアウトを組むために用意された、"段組"のためのプロパティでマークに画像を使用する際の別の方法 マークに画像を使用する場合は、"liststyleimage"プロパティで指定が出来ますが、このプロパティを使った場合は画像の位置を細かく制御できないため、通常はリストの各項目に背景画像として画像を指定する方法を使います。 ※背景画像の設定に関する詳細は『 背景プロパティ 』を参照して下さい。 手順は下記のようになり

Split List Into Columns Using Css Create Two Three Or Multi Column List
Css list 画像 サイズ
Css list 画像 サイズ- 画像の上におしゃれに文字やボタンをのせる方法(CSS) ; CSSについて教えてください。横並びにしたボックスを2段配置したいです。ボックスの上下左右には固定幅で余白を入れたいです。文章だと分かり難いと思いますので、回答で画像を添付します。CSS3も利用して、 4,600 views




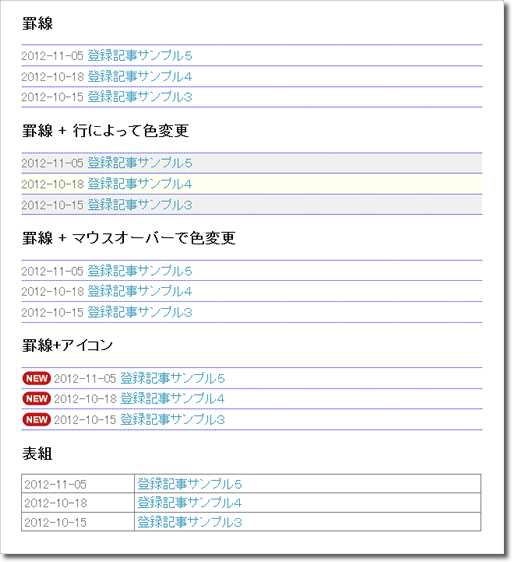
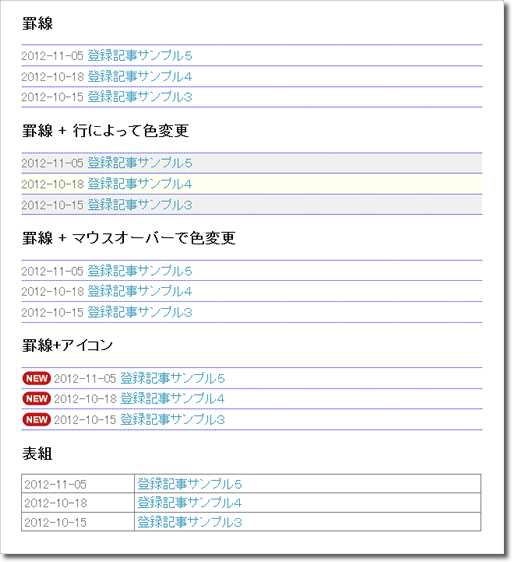
Cssで新着情報や一覧 Ul Li に罫線を表示する方法 すぐ使えるサポート情報
HTMLのli要素は縦並びで配置されます。ですが、ナビゲーションメニュー用など横並びリストを作りたいときもあるでしょう。今回はHTMLのリストで使われるli要素を横並びにする方法を紹介します。それとともに気をつけておきたいことも紹介しています。が指定された要素) 継承 する liststyleimage プロパティは、リストマーカーに画像を指定する際に使用します。 liststyletypeプロパティ を同時に指定した場合には、liststyleimageの値が優先されます。Background background は、背景色や背景画像(並び方、スクロール、位置)を一括で指定するプロパティです。 このプロパティを li要素 に対して設定すると、リストマーカーを背景画像で表示することができます。 ul { liststyletype none;
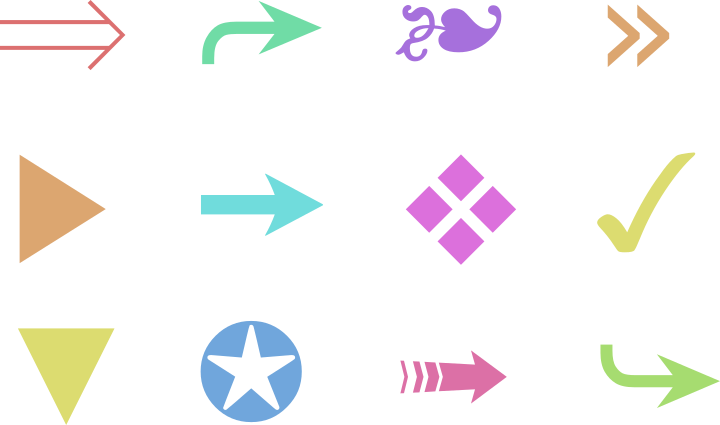
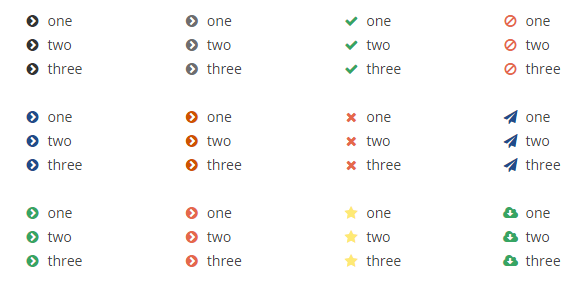
箇条書きのマークを変更するには、CSS の liststyletype プロパティで定義します。 liststyletype プロパティの値は箇条書きのマークを設定します。 ただし、 liststyletype と liststyleimage を同時に指定した場合は liststyleimage の値が優先されます。CSSで作るリストデザイン HTMLのリスト要素である「ul」「ol」は連番や丸、四角などの形を作成できますが、デザイン面がいまいちです。 しかし画像を一から作るのは手間がかかり、大変です。 そこでCSSを使用して画像の代用できないかと思い10種類のリストデザインを作成してみました。 三角形のリスト 矢印のリスト ×のリスト} プロパティ名 値 説明 background 以下を参照
リストの『マーク』を、画像に変更する方法です。 通常のリストに表示されるマークには、 という感じのマーク使用されます。 その様なマーク画像で の様に表示する事で、ページ作成時のデザイン上の問題を解決してくれます。 リスト自体の指定方法liststyleurl(画像)と、リストの背景画像Liststyleimage liststyleimage は、リストマーカー用の画像を指定するプロパティです。 このプロパティは、 ul要素 、 ol要素 、 li要素 の他、 displayプロパティ で listitem を指定した要素に設定することができます。 ul { liststyleimage url (markgif) ;Aug , 17 liタグのマーカー(点)の位置・サイズ・色などをCSSで変更する方法を解説します。デフォルトのリストマークでは少し味気無いと感じていた方は自分なりにデザインを変更してみてください。リストマークのデザインを変更するリストマークを消すまずはデフ




List Style Recipes Css Tricks




5 Useful Css List Style Tutorial And Example Freshdesignweb
CSSでは、背景画像を設定するプロパティbackgroundimageを使って、簡単に画像を表示することができます。Liststyleimage ulr(image) プロパティは"liststyleimage"です。値には背景として表示する画像か"none"を指定します。例えば下記のようになります。 liststyleimage url("samplegif"); ホームページの重要な要素の1つである見出しですが、毎回似たり寄ったりのデザインになったり、作るのに時間がかかりすぎていたりしていませんか。今回は見出しデザインで悩む方に向けて、オシャレな装飾ができるcssの見出しを紹介した記事をまとめました。




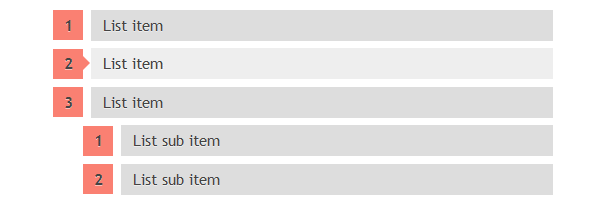
Split List Into Columns Using Css Create Two Three Or Multi Column List




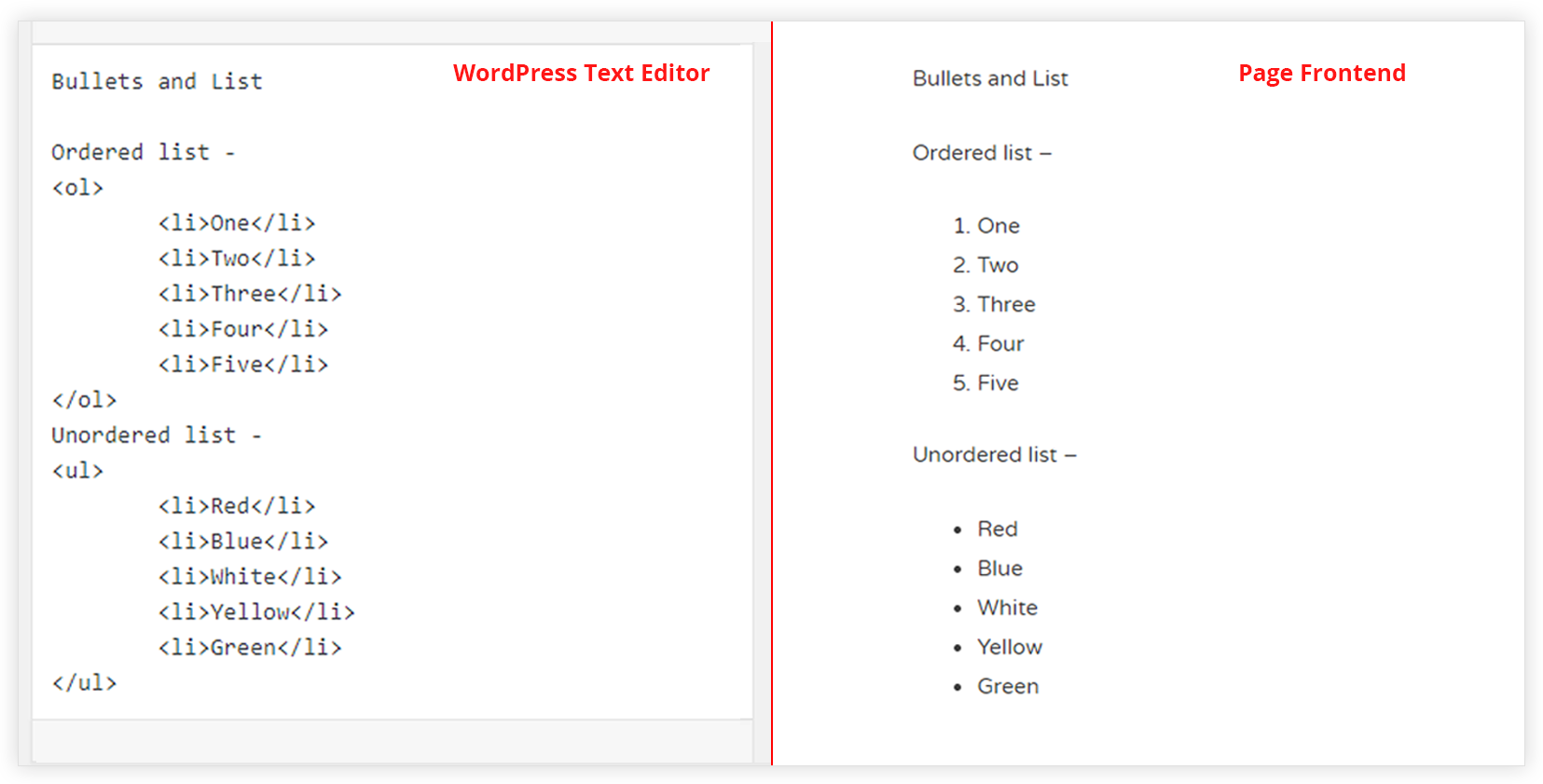
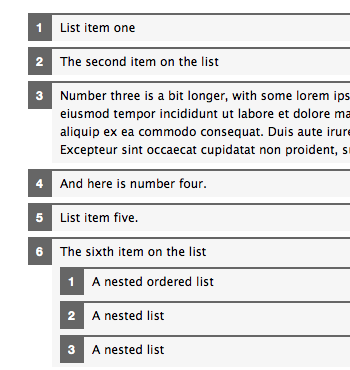
Htmlで箇条書き Ul Ol Liタグの使い方まとめ
CSS Counter Styles Level 3 liststyletype の定義 勧告候補 CSS21 counters を再定義。 @counterstyle 規則に対応するため構文を拡張。 @counterstyle を使用して、一般的なスタイルである hebrew, cjkideographic, hiragana, hiraganairoha, katakana, katakanairoha, japaneseformal, japaneseinformal, simpchineseformal, trad 行頭記号やリストマークなどの装飾を、画像なしで実現する方法で普段よく使うものをリストアップしてみました。 今回は、 先頭に何かしら装飾をつける; 画像にリンクを設定した際には枠線ができてしまうので、避けたい場合はborder="0"を指定する。 *ただし、HTML5ではCSSを使ったborder指定が推奨されています alt alt="旅先のひまわりの画像" 画像が表示できなかった場合、こちらの文字列が表示される。




Cssで新着情報や一覧 Ul Li に罫線を表示する方法 すぐ使えるサポート情報




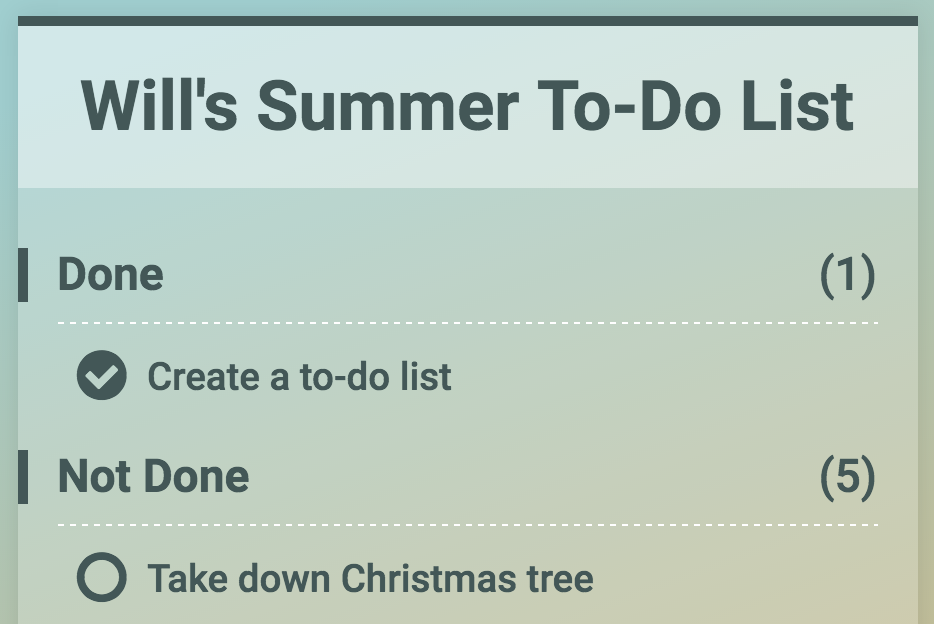
Create A Todo List Using Html Css And Vue Js
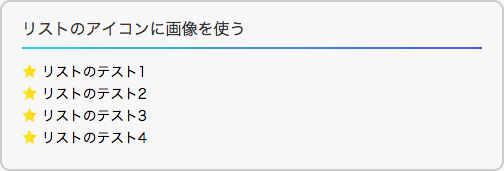
Liststyleimage は、リストマーカー用の画像を指定するプロパティです。 このプロパティは、 タグ (要素)、 タグ (要素)、タグ(要素)の他、 display プロパティで listitem を指定した要素に設定することができます。 リストのアイコンを画像にするにはliststyleimageプロパティを使う方法と、li要素の背景画像として指定する2つの方法があります。 liststyleimageプロパティでアイコンを画像にする liststyleimageプロパティを使って、アイコンを画像にする方法を解説します。箇条書きのマークを画像にするには、CSS の liststyleimage プロパティで定義します。liststyleimage プロパティの値は箇条書きのマークを指定された画像に変更します。ただし、liststyletype と liststyleimage を同時に指定した場合は liststyleimage の値が優先され




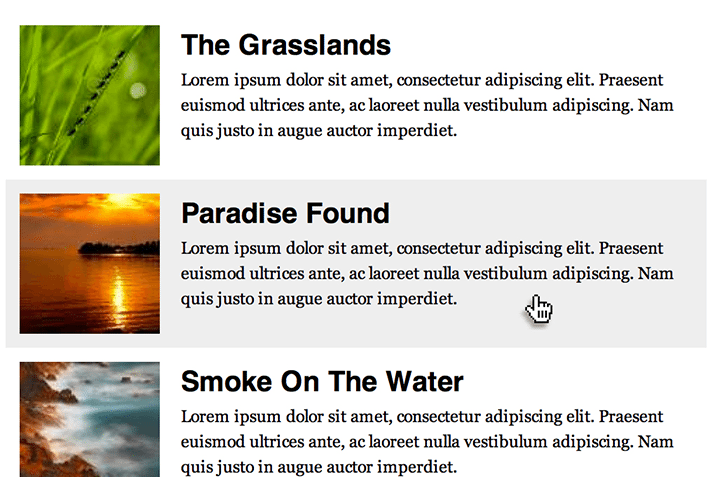
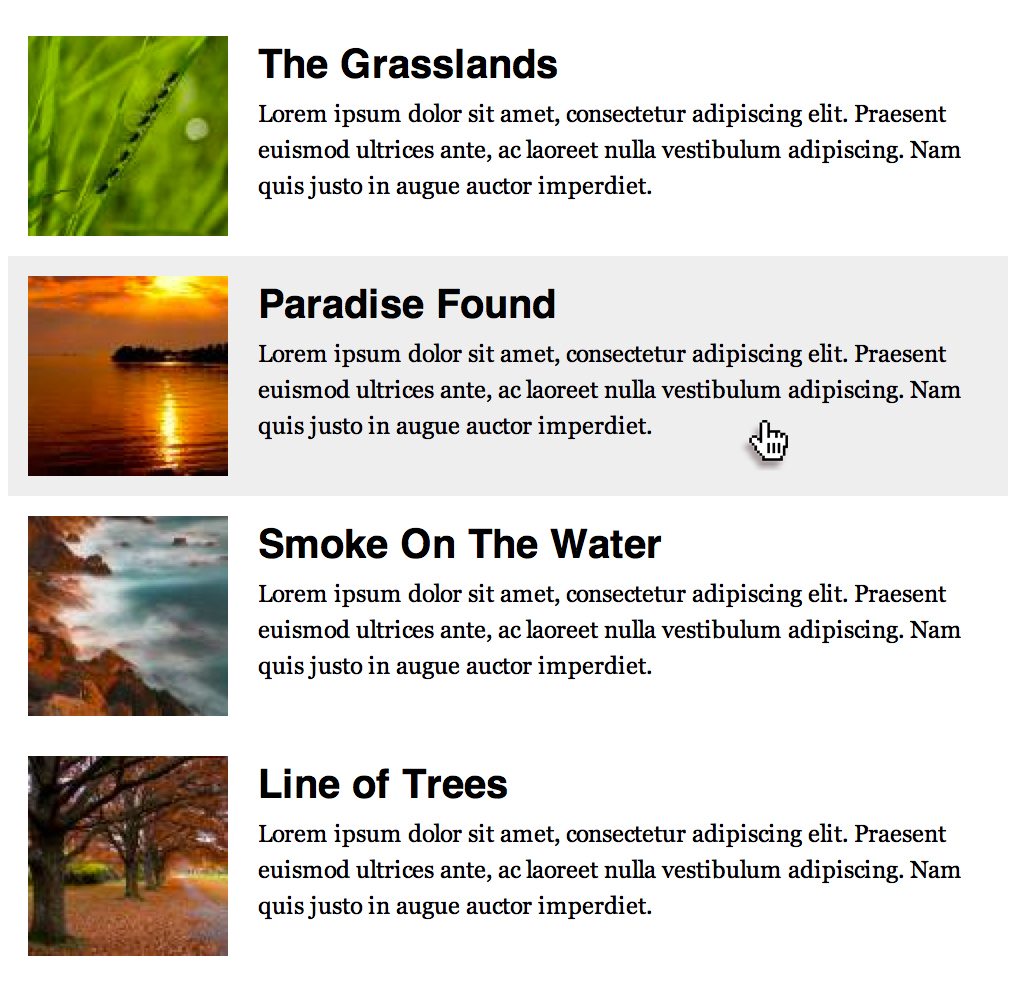
Modify The Look Of Image List Items With Css Border Shadow And Rounded Corners Support Center




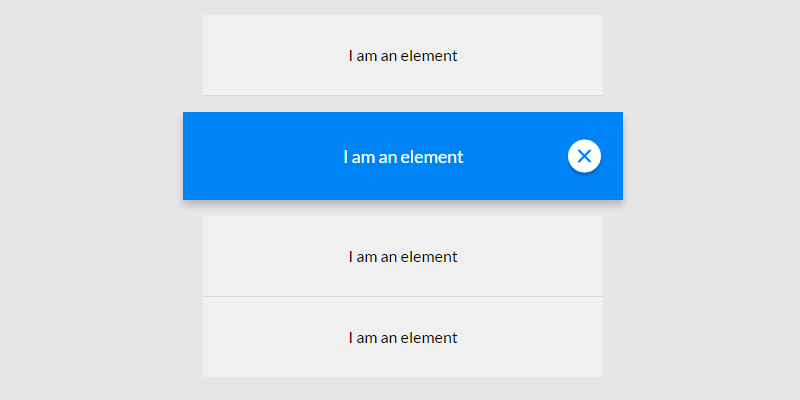
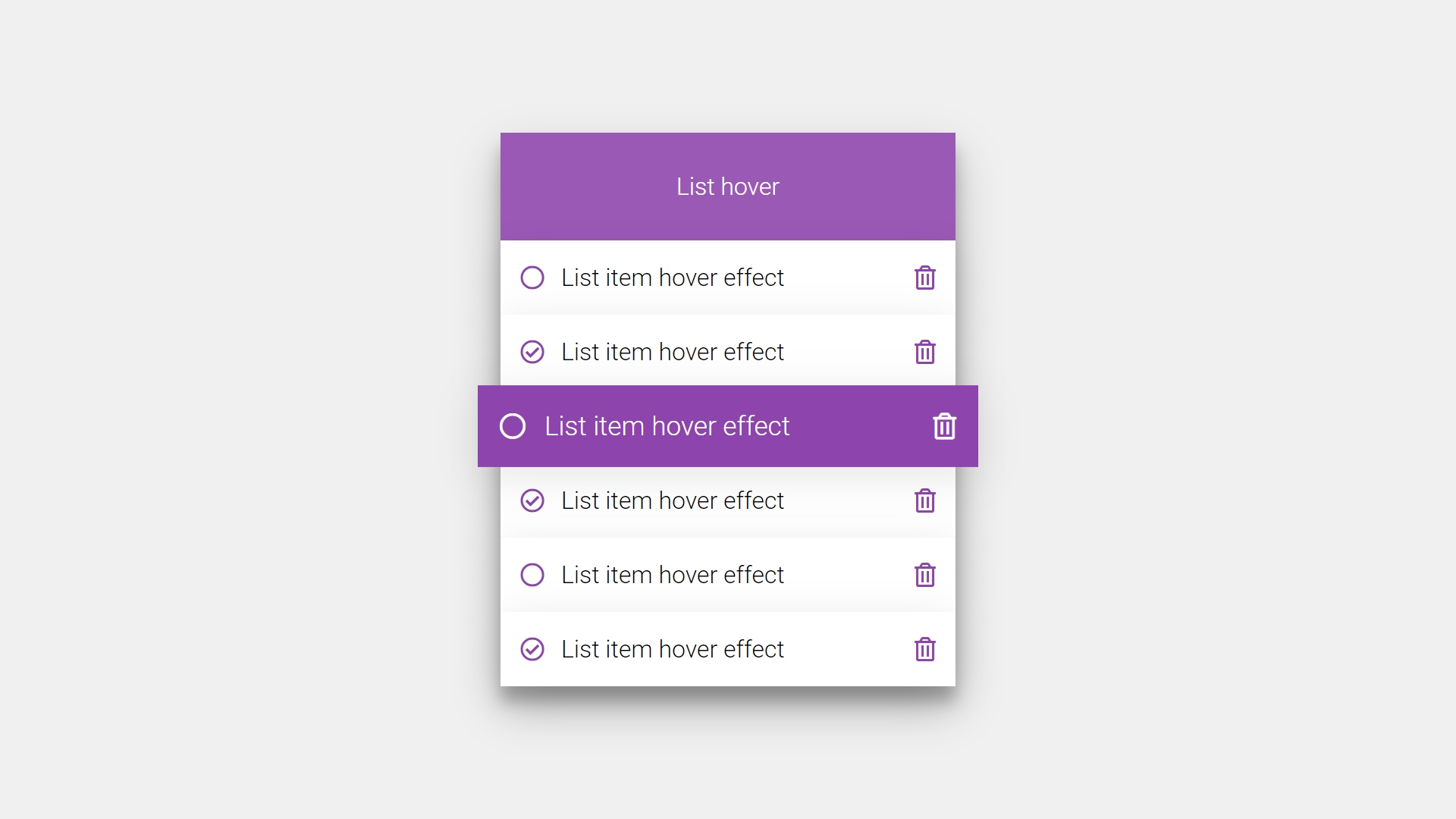
Css List Item Hover Effects Html Css Tutorial For Beginners Youtube
CSSでul要素にliststyleimageで画像を指定した場合に、その画像のサイズを指定するにはどうしたら良いでしょうか?どなたかご教授お願いいたします。もしも、(liststyleimageの)画像ファイルが見つからない場合、liststyletypeの設定になる。 ※ 以下は /img/liststyleimage3png ファイルが無い場合の結果。 CSS でリストのマークとして 画像 を指定したい場合は、 liststyleimage プロパティを使用します。 liststyleimage プロパティと同時に liststyletype プロパティが指定されている場合は、 liststyleimage プロパティが優先されます。




Css Vertical Line Between Bullets In An Unordered List Stack Overflow




Css List Style Typeの使い方 箇条書きのマーカー種類を変える
} image_l { textalign left;} image_r { textalign right;} image_c { textalign center;Liststyleimageプロパティは、リストの先頭に表示するマーカーに画像ファイルを指定する際に使用します。 尚、liststyletypeと、liststyleimageの値を同時に指定した場合には、 liststyleimageの値が優先されます。 値} li { background url (markgif) norepeat 0 1px ;




List Item Marker And List Item Text Are Not Aligning Stack Overflow




How To Create And Style Lists With Css In Wordpress
比較覚えておきたいロールオーバー画像切替え 5つの手法(CSS?JS?onmouseover?) tableでwidthを指定しても幅が固定されない場合の対処法; この記事では「 CSSで横並びレイアウトを実現簡単にするinlineblockとは? 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 css overflow hiddenで拡大したときにはみ出ている部分を隠します。 transitionで変化する時間を制御。 transform scaleは画像の拡大率です。 hoverする前とhover時の拡大率を変えています。 hoverで飛び出す。 宙に浮いたようなエフェクト 要素全体がふわっと




Styling Striped Lists In Css




Cssでリストを素敵にするlist Styleの使い方 もっと自由な作り方 侍エンジニアブログ
リストマーカーの指定には"liststyletype"と"liststyleimage"の2つのプロパティがあります。 liststyletype: 記号やアルファベットなどをマーカーに表示する場合に指定します liststyleimage: 画像をマーカーに表示する場合に指定します liststyletype liststyletypeは以下で指定します。 liststyletype 指定する記号の値; 画像の位置は「divタグ」や「pタグ」などのブロック要素内に画像を配置して調整します。 css_imghtml image_size_m{ width 300px; コピペで使うマウスオーバー時のhover cssエフェクトで良さげなものをピックアップしてみました。2D、ボーダー、影、吹き出し、めくり等、ボタンに使えそうなものから画像のホバーに使えるものまでをまとめています。




Css3 Ordered List Styles Css Web Development Design List Style



8 Different Ways To Beautifully Style Your Html Lists With Css
CSS の liststyleimage プロパティは、リスト項目のマーカーとして使われる画像を設定します。



8 Different Ways To Beautifully Style Your Html Lists With Css




5 Useful Css List Style Tutorial And Example Freshdesignweb




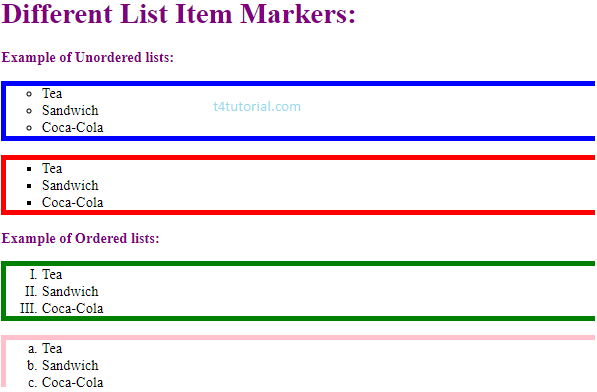
Different List Item Markers In Html And Css T4tutorials Com




Align List Items Vertically In Html List With Css Full Tutorial On Styling Lists




Css Lists Geeksforgeeks



Use Pseudo Elements As List Style Image Alternatives Css Plus




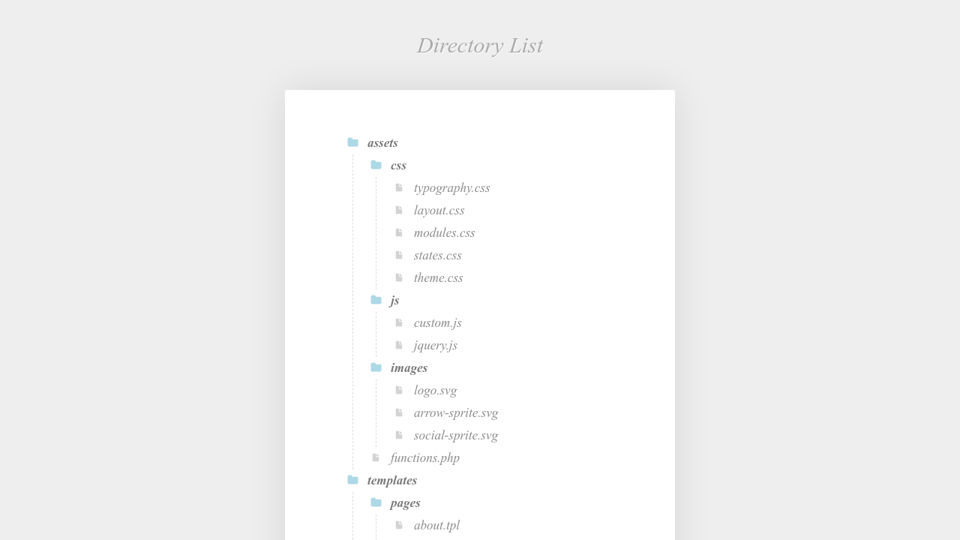
A Directory Tree List Style




Css List Style Examples




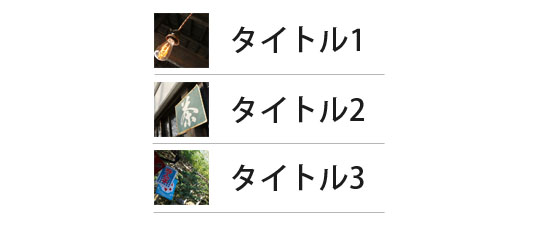
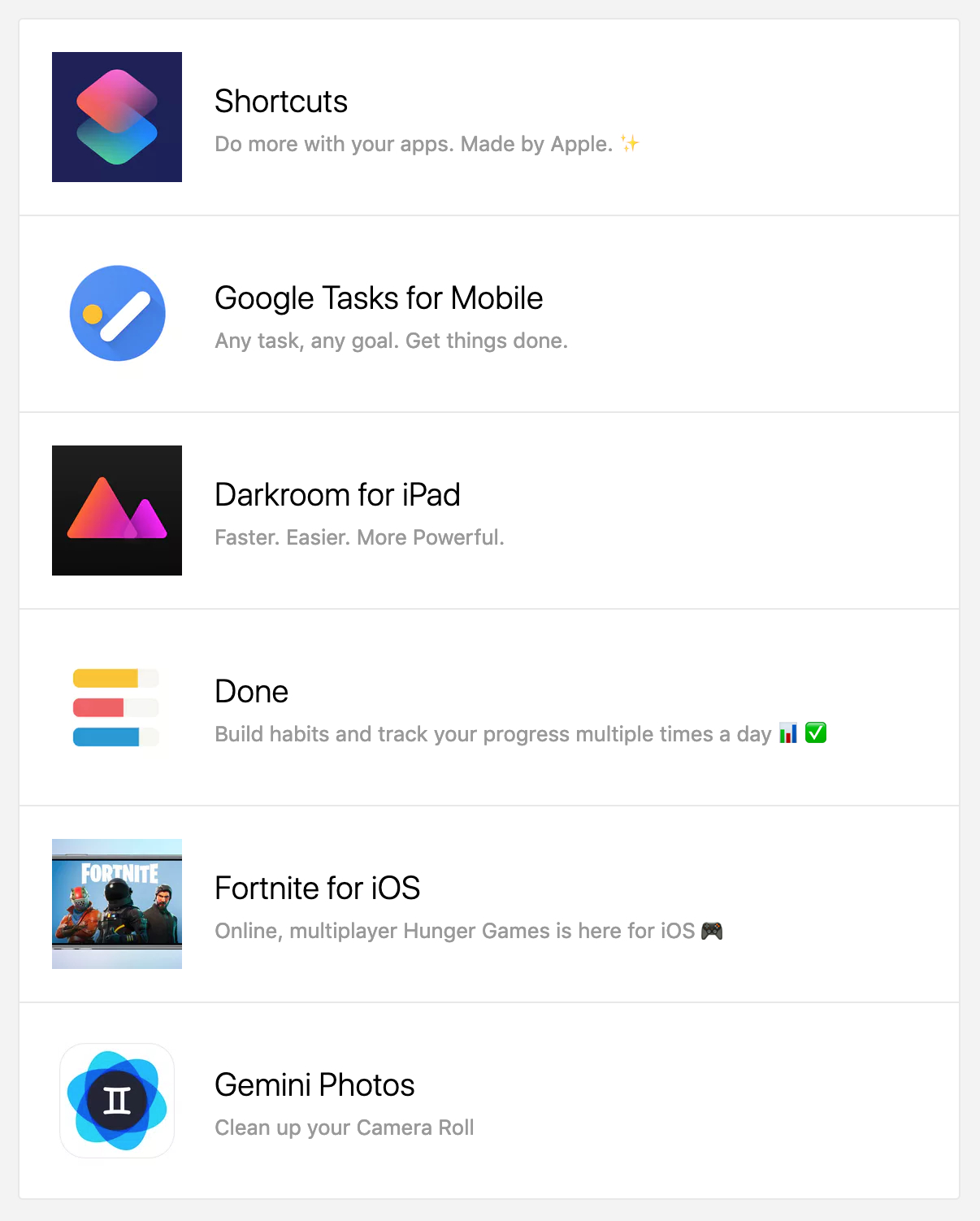
関連記事などに画像付きリストをcssで簡単に作るサンプル




Css List Style Image Mediaevent De




How To Design Bullets Lists In Astra




Css Jquery Material Design List Popup Bypeople




18 Css Lists




The 30 Css Selectors You Must Memorize




12 Css List Style Awesome Examples Onaircode




Css Ordered List Styles Catalin Red




Css Styling For Lists In Containers Stack Overflow




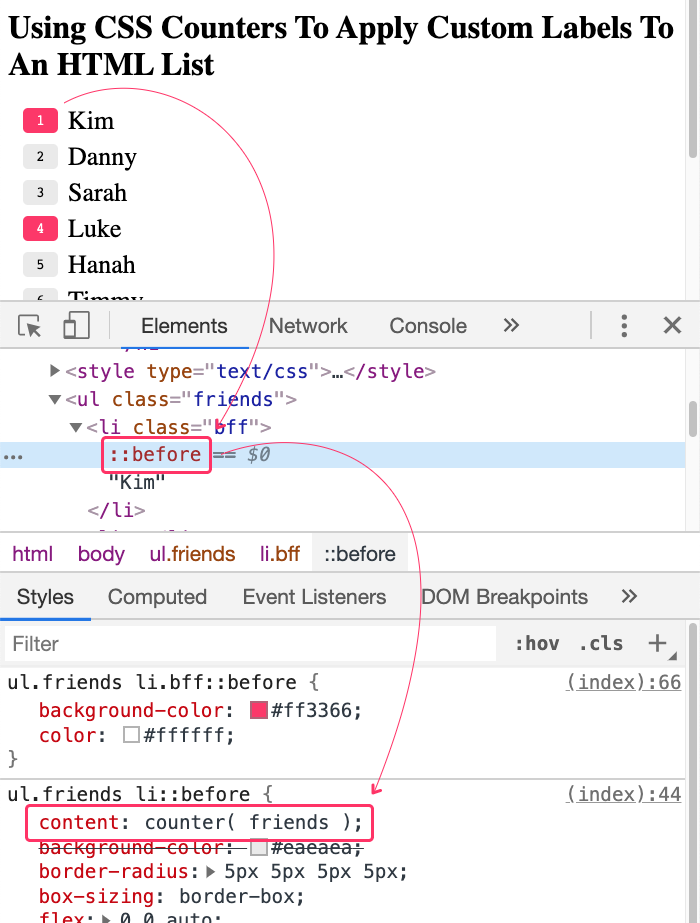
Using Css Counters To Apply Custom Labels To An Html List




12 Css List Style Awesome Examples Onaircode




A Semantic List Based Css Calendar Css Reset



Css List Style Type Mediaevent De




How To Make Custom Html List Style With Css W3codepen




Style Lists With Css Css Lists Style Pure Css Tutorial Css Hover Effects Youtube



Css List Style The Complete Guide Career Karma




Css List Styling Using Ascii Special Characters




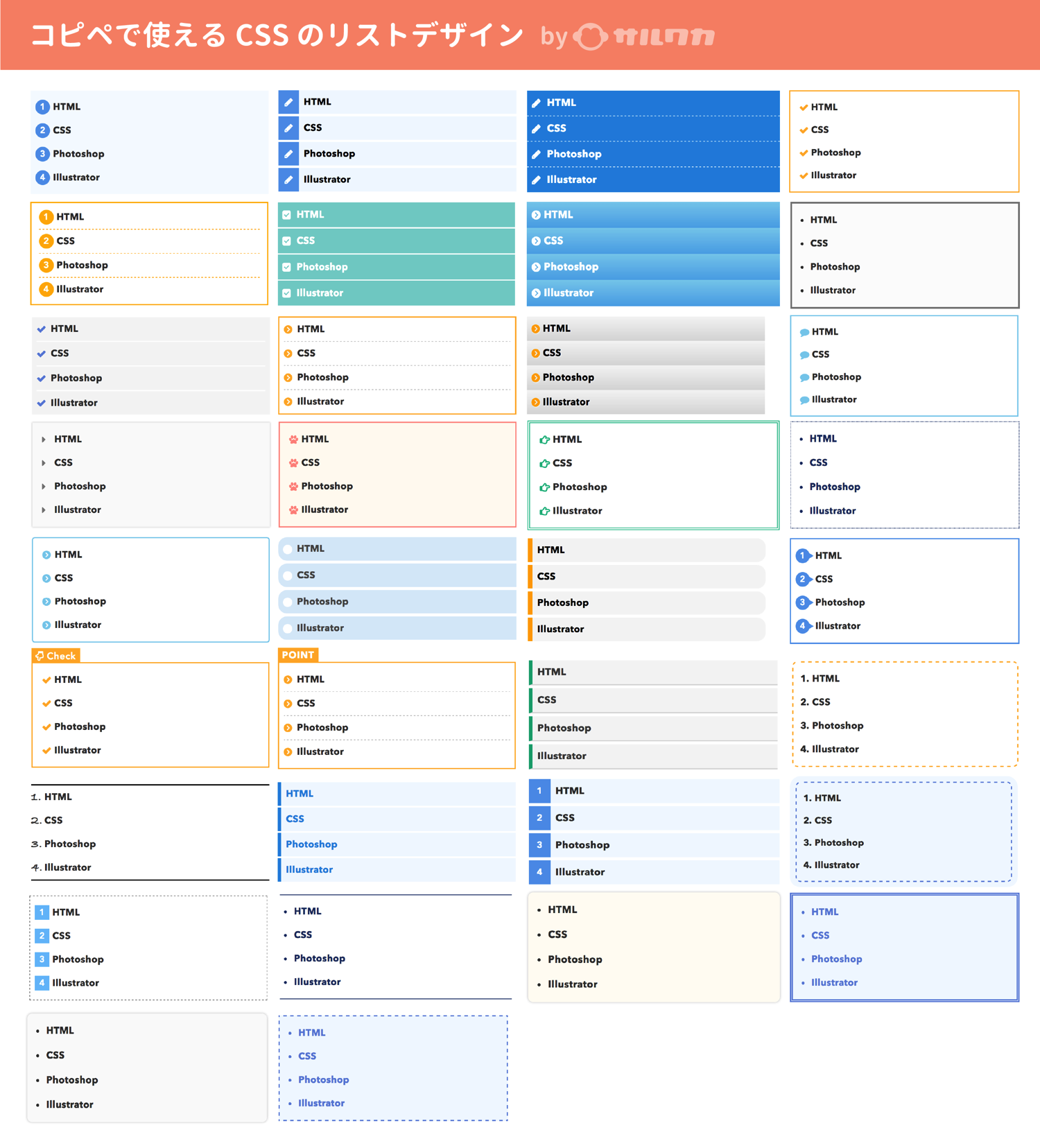
Cssで作るリストデザイン38選 オシャレな箇条書きを実現




5 Simple And Practical Css List Styles You Can Copy And Paste Design Shack




バッジ付きリストグループ Css カスケーディングスタイルシート Mdn




How To Create A List With Three Columns In A Row By Css And Html Stack Overflow




5 Simple And Practical Css List Styles You Can Copy And Paste Design Shack




How To Make Custom Html List Style With Css W3codepen




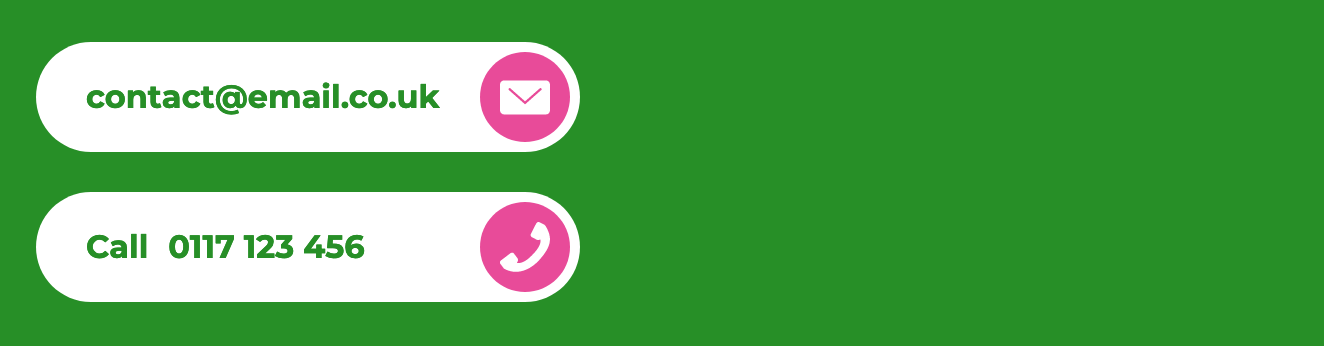
Css In Real Life A Layout Trick For Building A Contact List




Github Style Milestone List With Bootstrap Bootstrap Milestones Css Css Script




Styling Inline Lists In Css




Cssのulでlist Styleが効かない時の対処法 ディレイマニア




How To Create Dynamic Lists For Html5 And Css3 Programming Dummies




Css Snippets List Styles Css Reset




Css Artikel List 125 00




Css List Item Tricks You Should Know By Tamal Anwar Chowdhury Frontend Weekly Medium




Html List Style With Css 3 Web Zone Youtube




Css List Style Develop Paper




Online Tutorial For Javascript Reactjs Html And Css For Beginners May




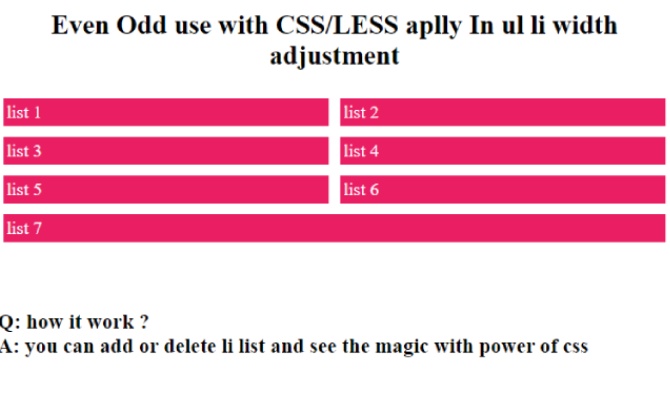
Last Li List Auto Adjust In Even Odd Condition Help Of Css Or Less Jquery Post




Designing Css Lists Formget




Css Ordered List Styles Catalin Red




Override List Style None Wordpress Org




Css List Style How List Style Property Works In Css Examples




Css List A Collection By Jo On Codepen




Designing Css Lists Formget




12 Css List Style Awesome Examples Onaircode




Create A To Do List Application With Html Css And Pure Js By Akash Pal Noteworthy The Journal Blog




How To Style Beautiful Html Lists With Css




Beautiful Custom List Styles Using Modern Css Dev Community



Css Display List Item Mediaevent De




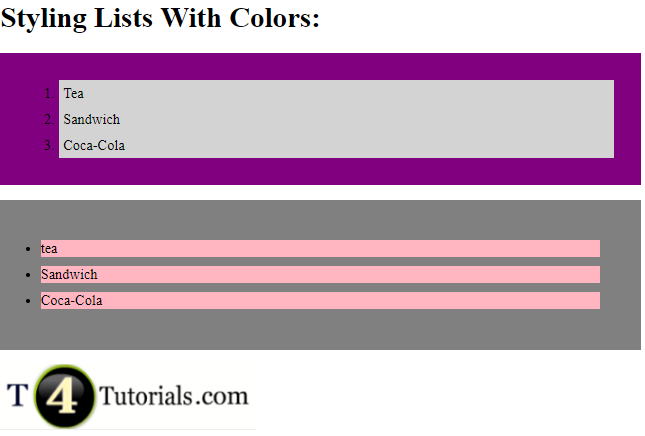
Styling List With Colors In Html And Css T4tutorials Com




Css Ordered List Styles Catalin Red




List Style を指定しても反映しない場合の対処方法 Makeshopサポート




Css コピペできるliのデザインパターン Soichiro




How To Style Beautiful Html Lists With Css




Awesome To Do List Using Html Css Jquery Youtube




Css Center Align List With Left Aligned Text And Unknown Width Perishable Press




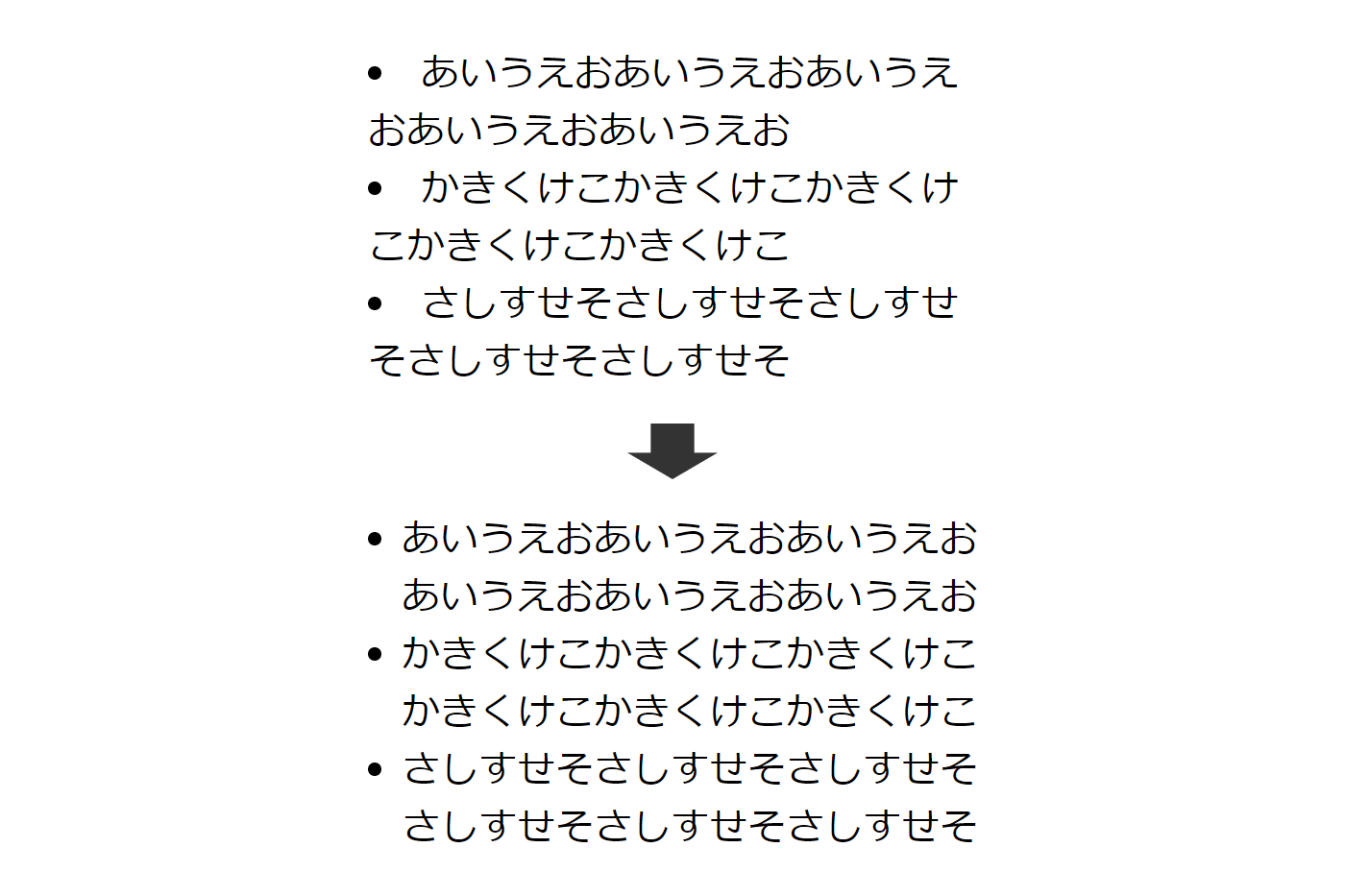
Li内で改行したときにインデントを揃えるcss Kailo




Css List Style Position Property Geeksforgeeks




Feature List Css Template



How To Create Beautiful And Elegant Html Lists Using Css Development Kaspars Dambis




Html Lists Css Styling Lists




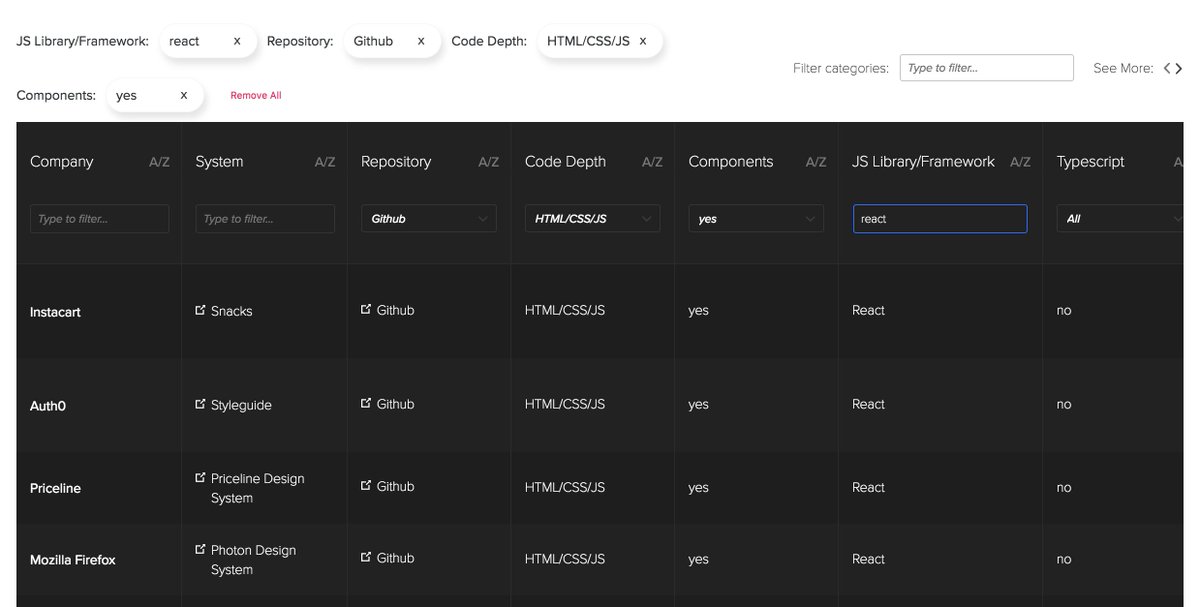
Css Tricks Wish You Could Browse And Filter A List Of Companies Publicly Available Design Systems That S Adele T Co J91xgcp5fz T Co Wi542dfhtb




Individual List Styles Tips And Tricks Blocs Forum




Separating List Items Only With Css




Github Trananhtuat List Item Html Css List Item With Awesome Hover Effect




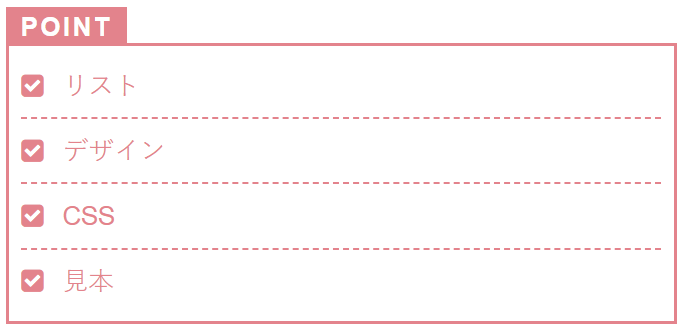
リストのデザインを装飾するcssサンプル Htmlの書き方も 失敗から学ブログ




Features List Css Template




When A Css Ul Li Item Extends Past Ul How To Match Dynamic Width Of An Ul Stack Overflow




リスト 箇条書き のアイコンを画像にする Graycode Html Css




Replacing List Bullets With Images Using Css Tech For Luddites




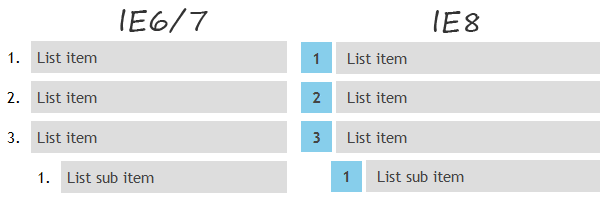
Numbering In Style Css Tricks



8 Different Ways To Beautifully Style Your Html Lists With Css




18 Css Lists



Set Ul List Style To None Hide The Bullet In Html And Css



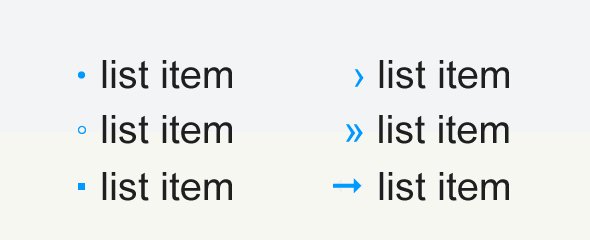
画像を使わずに Cssのみでリストアイコンを表現したサンプル 10 Nxworld




Css List Style Examples




Html Ul Li List Css Radio Button Css Codelab



Css Lists Css Styling Lists Css Tutorial Edureka




How To Create Todo List Using Html Css Javascript Javascript Todo List Techno Raghu


0 件のコメント:
コメントを投稿